Browsers are increasingly incorporating more extensions, plugins and add-ons, which are often developed by their users, making the browser more powerful, and helping us increase our productivity. Here at Awwwards, our mission is to share with you the best resources and tools on the web, so we’re writing a series of blog articles on the best extensions and plugins for major browsers. To kick-off, we’re focusing on extensions that are offered in the Chrome Web Store, available for free and easy to install.
Among the tools, we’ll highlight those that are most useful for web designers and developers. We hope you find them useful and get you better results.
Don’t forget to visit our collection Handy Tools and Apps for Designers on a regular basis, where you can find new apps with great ideas to help your creative process.
Best Google Chrome Extensions for Web Designers and Developers
-
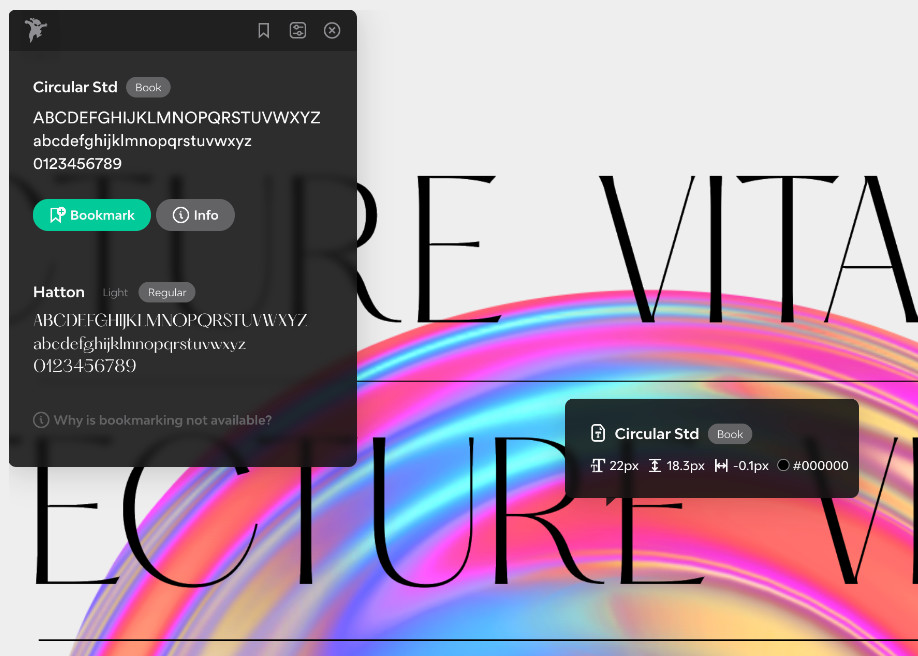
Fonts Ninja – Font identifier Chrome extension
Fonts Ninja helps to identify fonts and provide information about them by checking available styles, foundry, and price. The algorithm examines the fonts as well as their CSS properties.
-
SVG Grabber
Svg-Grabber is an open-source tool to quickly copy or download all the SVG assets from a website. How many times have you seen an interesting logo or icon on a website, and you craved to have it? Now, the SVG Grabber tool allows you to do that just with a single button click.
-
WhatFont
A very popular and useful Chrome extension for developers and designers. If you are thinking about what font is used on a website, then WhatFont will identify the typeface for you. Just hover over it and find out instantly which font it is.
-
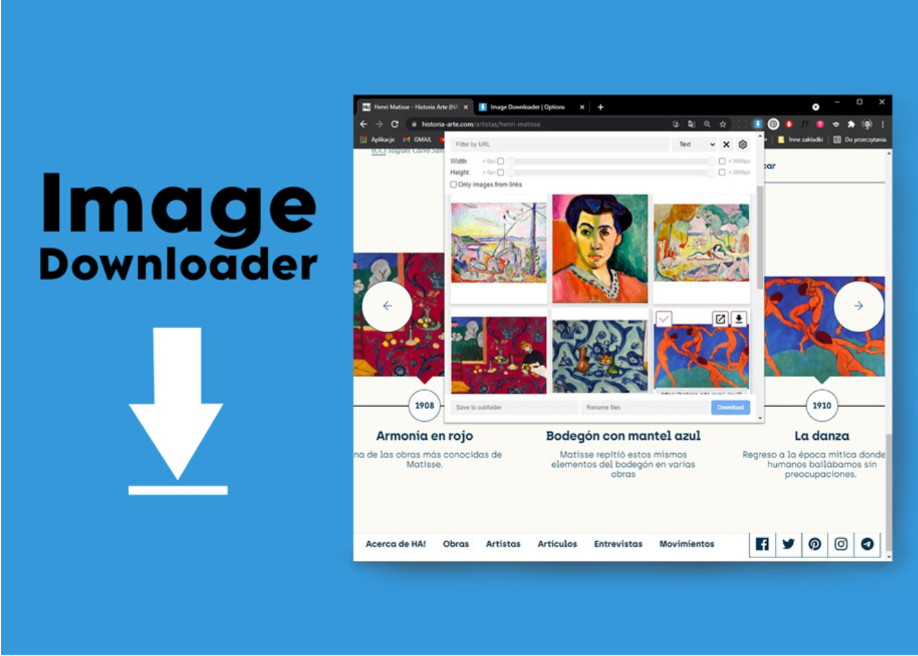
Image Downloader
Browse and download images from the web with just one click! This extension is a time saver and with it you can explore images on the current page, filter by width, height, or URL, and more!
-
HTML to Figma
You can use this useful extension to capture any webpage and import it into Figma to inspect elements and edit layers.
-
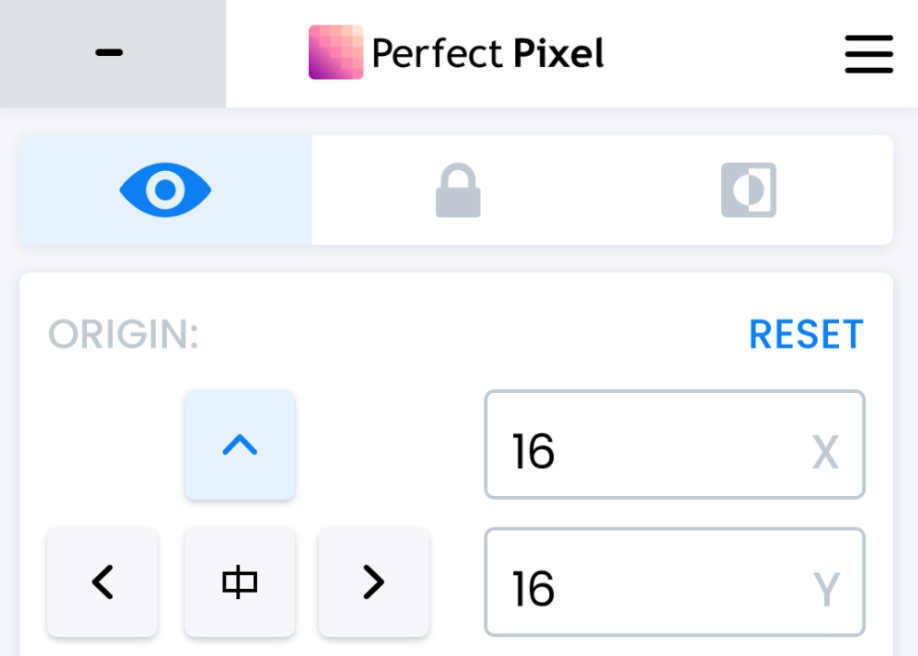
PerfectPixel
Using this extension, frontenders can overlay a semi-transparent image over the HTML DOM in order to compare the design with the CSS layout.
-
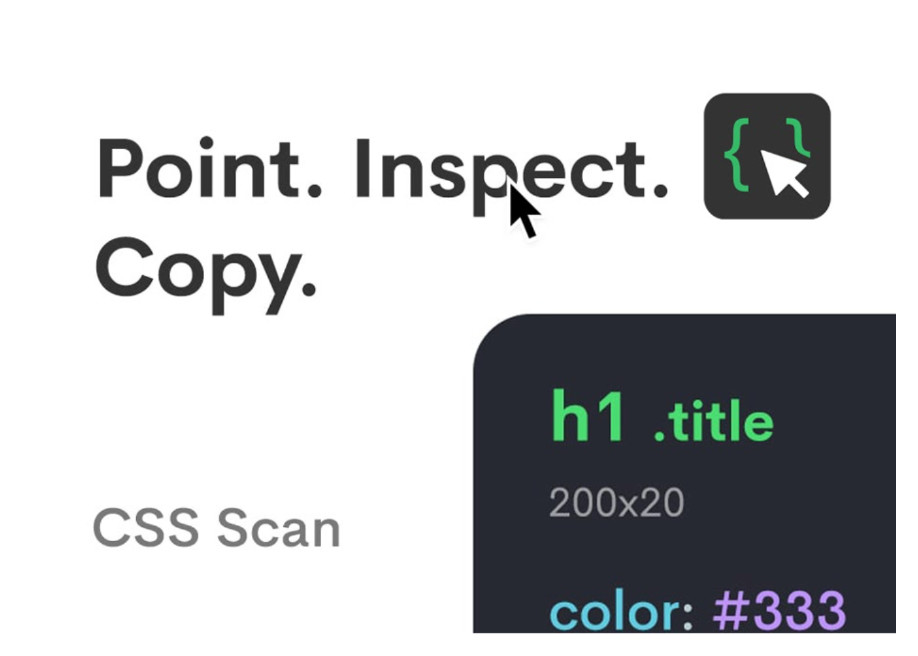
CSS SCAN
With CSS Scan, you can check, copy and edit the CSS styles of any element in the HTML DOM. Say goodbye to “Inspect Element”, just hover over the elements and copy the styles and CSS rules with a single click.
-
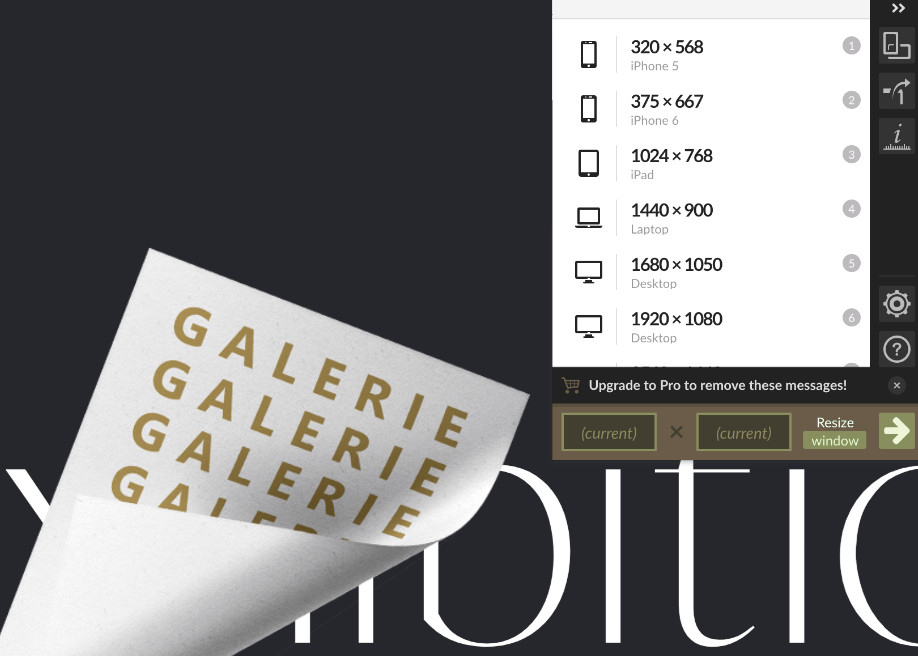
Window Resizer
In order to make your website more responsive, this extension resizes your browser window. You can choose from a list of popular screen dimensions ( desktop, mobile, laptop) or easily add your own custom sizes and resolutions.
-
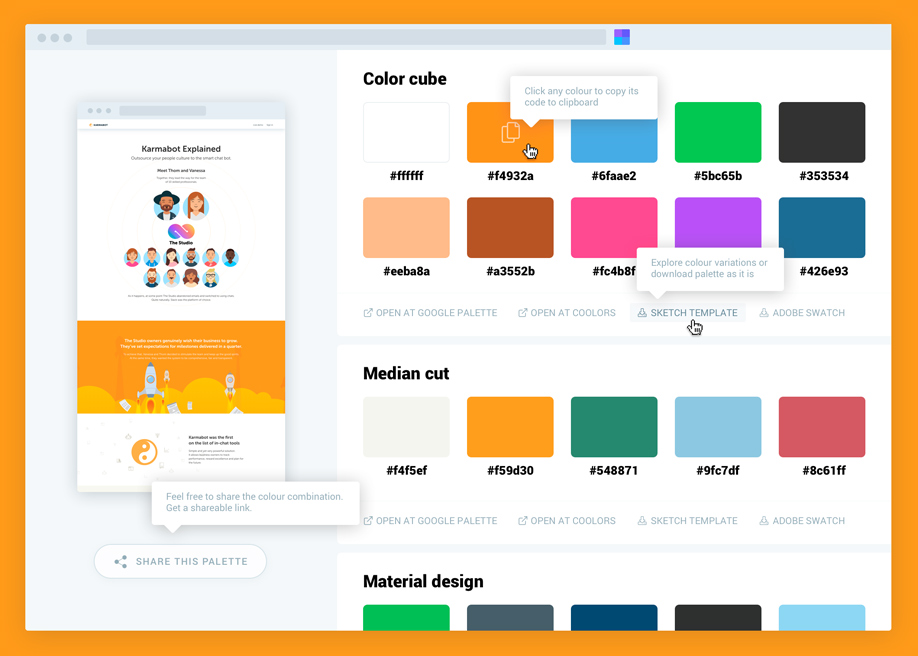
Site Palette – Chrome extension
We all saw examples of websites with great use of color! Site Palette is a Chrome extension which extracts the main colours of the current website. With this tool, you can generate and share your favorite color palettes. Also, you can download a Sketch template or use Adobe Swatch support!
-
CSS Peeper
CSS Peeper is a CSS viewer tailored for designers. Inspect elements instantly with handy properties to use in Sketch or Photoshop, and get the whole color palette of the web listed in a visually appealing way. Start Inspecting styles in a simple, well-organized & beautiful way with CSS Peeper.
-
The Great Suspender Original
The Great Suspender suspends unused tabs to save memory and make your computer run more smoothly. It has more advanced features, such as restoring only the tabs you need or all of them at once, creating groups of tabs, etc.
-
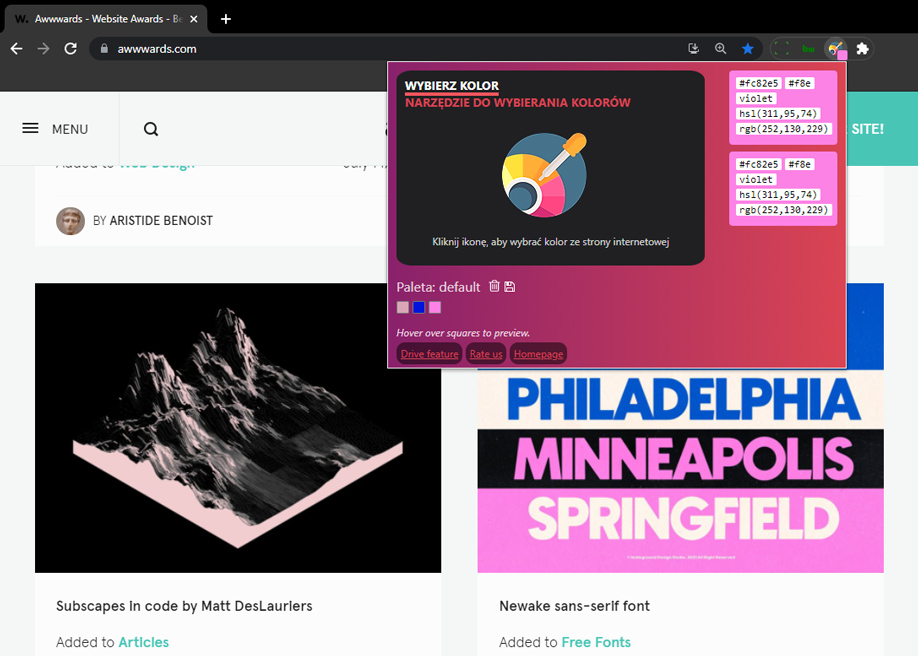
Hex Color Picker Chrome Extension
This extension allows you to pick colors from your favorite web pages. Hex Color Picker not only extracts color information from CSS styles, but it can also extract RGB values from images.
-
Hoverify
Hoverify is a browser extension that enhances your web development experience by providing tools to speed up your workflow, such as CSS and HTML inspectors, CSS live edition, export to Codepen, inspecting media queries, finding fonts, extracting colors, toggling element visibility, and so on. Price $30
-
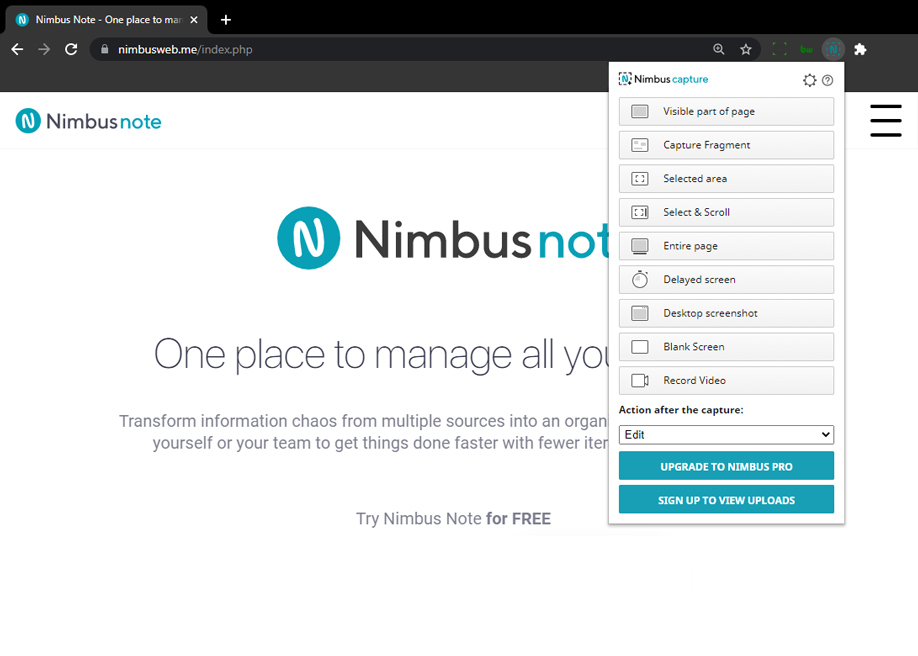
Nimbus – Screenshot & Screen Video Recorder Chrome Extension
This Chrome extension allows you to capture the full web page screen or any part of the site and edit the screenshots, trim and crop screencasts, and convert video to gif or mp4.
-
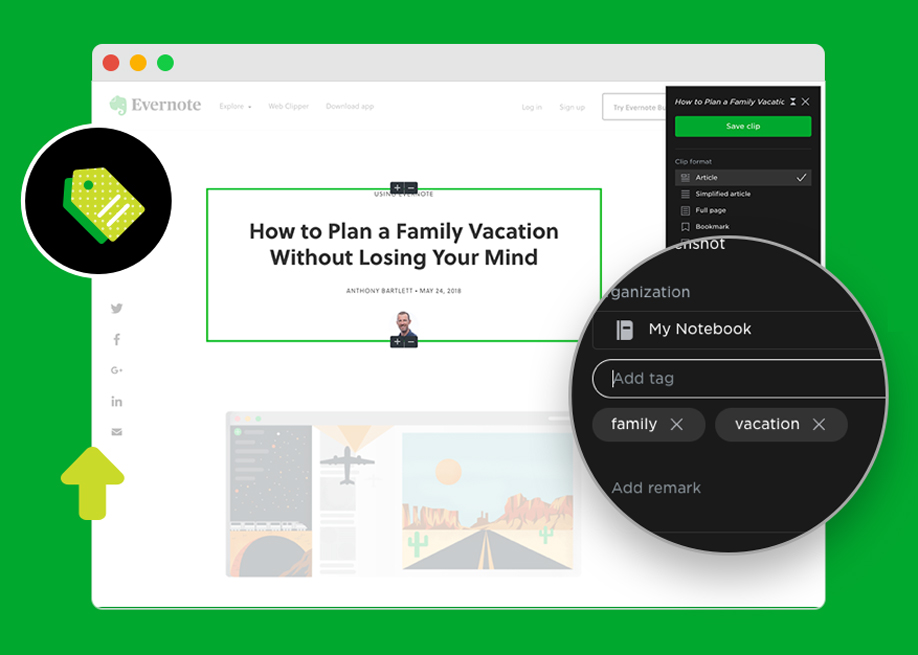
Evernote Web Clipper – Chrome Extension
From interests to research, save anything you see online—including text, links, and images—into your Evernote account with a single click. With one click, you can clip part or all of any webpage, including text, images, and links. Collect everything that inspires you online.